
Working with layers in GLC V2 provides an essential way to design and organise your Game Launcher design into easy layers.
Layers are vital for allowing some objects to appear above or below other objects. For example, framing can be important if you want to show a video with a surrounding frame. Or maybe an image that needs to be below a button in terms of ordering (or layering).
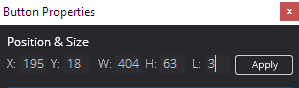
You can modify an object’s layer by right-clicking and selecting object properties. Then in the object properties dialog at the top, you can modify the Layer using the L box. Change this value and then click the Apply Button. This will change the layer of the object in the game launcher.
Layers run 1 through 5 with 1 being the lowest layer and 5 being the top-most layer. If you change the layer, you must click the Apply button for the changes to take effect.
N.B The Webview object cannot change layer as this is a windows control, it will always appear on the top-most layer of the game launcher.