The image object will be one of the main objects you use inside your game launcher.
It allows you to import an image to use as part of your design.
Please Note – Do NOT use the image object for your main “background” image. Please use the Background Image property inside the Page Settings as this will stick the image to the background.
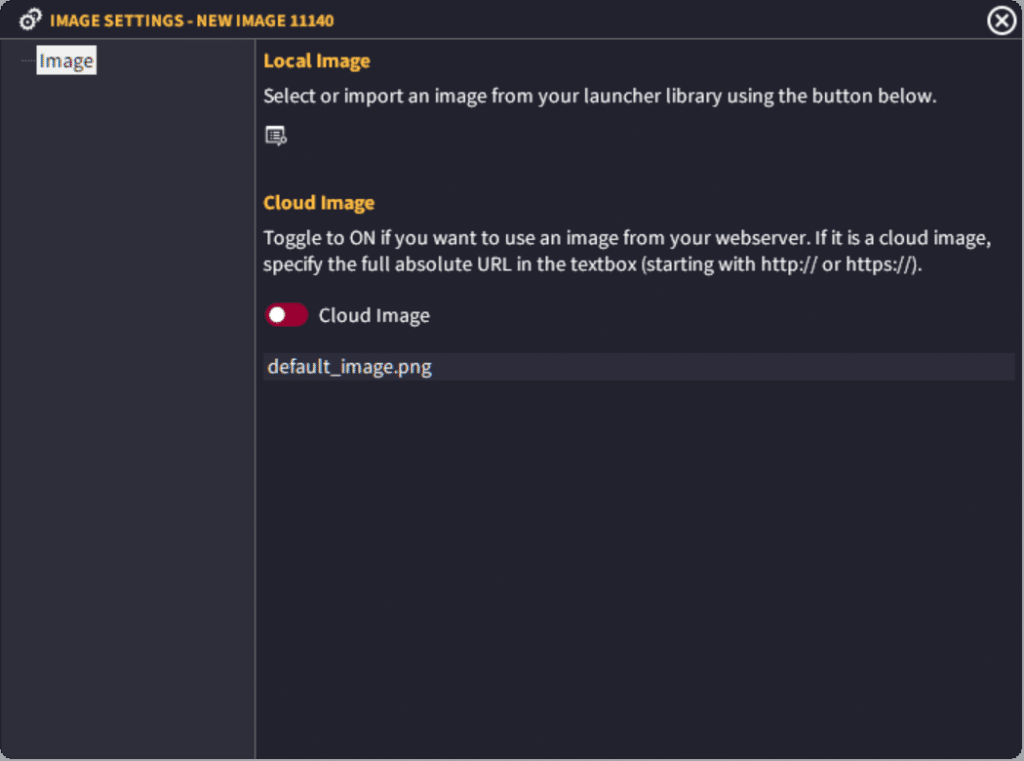
Local Image
This is the file to use for your image. You can choose an image from the library by clicking the Browse Launcher Library button or you can toggle the Cloud Image to ON.
Cloud Image
Toggling the cloud image to ON, will require you to insert the full, absolute URL (including http/https://) protocol.
Quick Tip
After importing your image, you will notice that the size may not be correct. If you wish to use the actual image size of this image, simply select it in the editor then in the pink toolbar that appears, click on the ‘Resize to Original’ button and it will size it to the exact dimensions.