PHP Query String objects are a powerful feature of GLCV3. They allow you to ping or send data to an online script or database and display the data received.
Let’s take a look at the available settings. Please note, not all settings are available in all editions of V3.
Fonts
From here you can choose the Font of the query string, font size and choose any effects such as Bold or Italic.
Colors
This setting allows you to choose the color of the query string text.
Script
These are the script settings.
Online Query URL
This is the absolute URL to the script or file you want to liaise with.
Query String Texts
Pre-Text: This is the text before the result is shown.
Post-Text: This is the text after the result is shown.
Loading Text: This is the text to display whilst the script is being processed.
Post-Text: Players Online
After processing would display as
There are 32 Players Online
Additional Settings
Trigger Button
This is the internal name of the button that you can use to refresh the string. You only need to specify this if you want the user action of clicking this button to refresh the string.
Execute Query String at Page Start
This will execute this query string at the start of the page.
Active Query Refresh
Setting this to ON will tell the launcher to execute the query string every X milliseconds. You need to specify the milliseconds in the box below. This is 60 per 1 second. So 30 would be half a second, 120 would be every 2 seconds. 3600 would be a minute.
Image Response Active
This setting allows you to display an image based on the response, rather than the text response received.
Placeholder: You should tell the launcher which image to use as the placeholder image (loading image) whilst this script is processing.
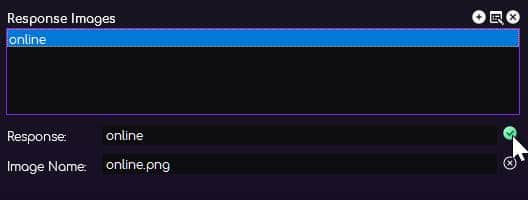
Response Images
Here is the list you define of responses and images to show per response.
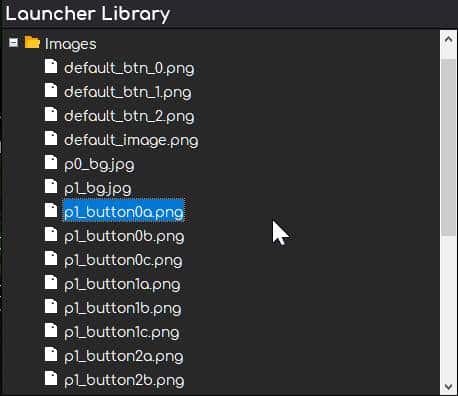
Simply click the + button to add a new response. Then in the Response box, type in an expected response. Then in the Image Name, type in the relative name of the image to use from your launcher library.
For example, if the image name in your library is p1_button0a.png then you type that into the Image Name box.
So now when the response online is received by the script, rather than displaying the text result online, it will show an image instead.
You can have an unlimited amount of responses here.