The image object will be one of the main objects you use inside your game launcher.
It allows you to import an image to use as part of your design.
Please Note – Do NOT use the image object for your main “background” image. Please use the Background Image property inside the Page Settings as this will stick the image to the background.

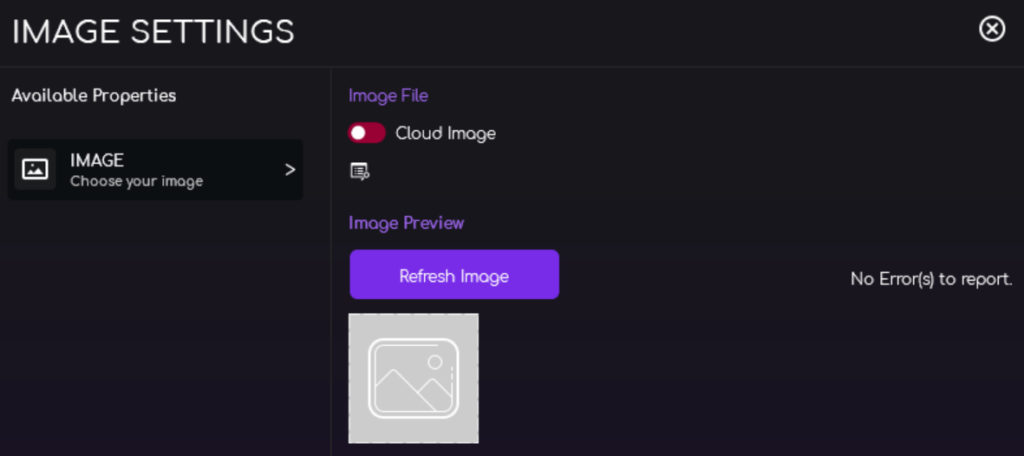
Image
Image File
This is the file to use for your image. You can choose an image from the library by clicking the Browse Launcher Library button or you can toggle the Cloud Image to ON.
Toggling the cloud image to ON, will require you to insert the full, absolute URL (including http/https://) protocol. After you have done this, you can click ‘Refresh Image’ in the image preview to see a full size preview of this image.
The full size preview maybe bigger than the dialog window, but at least you get to see exactly how it will look when imported.
Quick Tip
After importing your image, you will notice that the size may not be correct. If you wish to use the actual image size of this image, simply select it in the editor then in the pink toolbar that appears, click on the ‘Resize to Original’ button and it will size it to the exact dimensions.