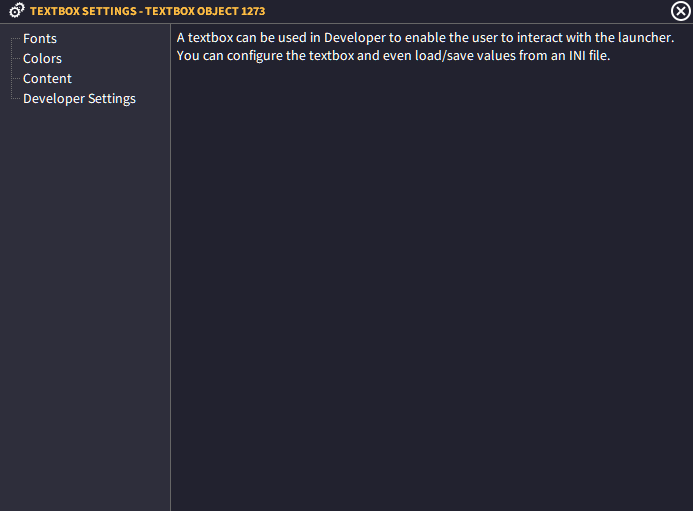
Introduction
The Regular and Password textboxes have the same settings dialog. So you can use this documentation for both objects.
The only difference between the two objects is that the password one has its field masked for a password field.
Fonts
Choose a Font name and a font size and any effects for the font of your text box here.
Colors
Choose a background color and a font color for your textbox here.
Content
Set the default text to show if there is no text in the textbox.
Developer Settings
Enable INI Save/Load
Here you can link this text box to an entry in an INI file. Simply toggle ‘Enable INI Save/Load‘ to ON. Then type in the local INI filename (you can use subfolders and folders above). For a local file simply type the INI filename. For a subfolder you can use: sub-folder-name\filename.ini and to load an INI in the folder above where the launcher is located you can use: ..\filename.ini
Custom Variable
You can use this input box as a custom variable to use somewhere else in the launcher. You will need to enable the toggle switch ‘Enable Custom Variable‘ to ON.
Then type in your custom variable name (no spaces, no % character and no unusual characters – also make sure your variable name doesn’t conflict with any of the GLCV3 variable names).
So for example, if this is a username box, type the variable name username into here.
Then you can use a text string in the launcher to display, “Hello, %username%.” or you can use it as part of a query var.